Kalau Sobat-sobat merasa Footer yang ada terlalu standar karena cuma punya Footer satu kolom, ayo kita ubrak-abrik tu Footer biar jadi multi kolom.
Oke deh Ayo langsung ke TKP, tapi sebelum melakukan pengeditan HTML jangan lupa untuk melakukan back up terlebih dahulu untuk mengantisipasi hal-hal yang tidak kita inginkan.
Langkah -langkahnya sebagai berikut:
1. Login ke http://blogger.com hingga masuk Dasbor
2. Klik Tata Letak (layout)
3. Klik tab Edit HTML
4. Kemudian cari kode seperti di bawah ini.
<div id='footer-wrapper'>
<b:section class='footer' id='footer'/>
</div>
<b:section class='footer' id='footer'/>
</div>
Yang diatas ini adalah template default kepunyaan blogspot. Mungkin Sobat akan menemui kode yang berbeda pada template non-blogspot namun pada prinsipnya sama.
Ada juga kode-nya seperti di bawah ini.
<div id='footer-wrap1'><div id='footer-wrap2'>
<b:section class='footer' id='footer'>
<b:widget id='Text1' locked='false' title='' type='Text'/>
</b:section>
</div></div>
<b:section class='footer' id='footer'>
<b:widget id='Text1' locked='false' title='' type='Text'/>
</b:section>
</div></div>
5. Ganti kode yang berwarna putih dengan kode di bawah ini.
<div id='footer-column-container'>
<div id='footer2' style='width: 30%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col1' preferred='yes' style='float:left;'/>
</div><!--kolom pertama-->
<div id='footer3' style='width: 40%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col2' preferred='yes' style='float:left;'/>
</div><!--kolom kedua-->
<div id='footer4' style='width: 30%; float: right; margin:0; text-align: left;'>
<b:section class='footer-column' id='col3' preferred='yes' style='float:right;'/>
</div><!--kolom ketiga-->
<div style='clear:both;'/>
<p>
<hr align='center' color='#5d5d54' width='90%'/></p><!--garis horisontal-->
<div id='footer-bottom' style='text-align: center; padding: 10px; text-transform: lowercase;'>
<b:section class='footer' id='col-bottom' preferred='yes'>
<b:widget id='Text2' locked='false' title='' type='Text'/>
</b:section>
</div>
<div style='clear:both;'/>
</div>
<div id='footer2' style='width: 30%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col1' preferred='yes' style='float:left;'/>
</div><!--kolom pertama-->
<div id='footer3' style='width: 40%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col2' preferred='yes' style='float:left;'/>
</div><!--kolom kedua-->
<div id='footer4' style='width: 30%; float: right; margin:0; text-align: left;'>
<b:section class='footer-column' id='col3' preferred='yes' style='float:right;'/>
</div><!--kolom ketiga-->
<div style='clear:both;'/>
<p>
<hr align='center' color='#5d5d54' width='90%'/></p><!--garis horisontal-->
<div id='footer-bottom' style='text-align: center; padding: 10px; text-transform: lowercase;'>
<b:section class='footer' id='col-bottom' preferred='yes'>
<b:widget id='Text2' locked='false' title='' type='Text'/>
</b:section>
</div>
<div style='clear:both;'/>
</div>
Catatan :
Sobat dapat merubah width (berwarna Biru) dengan komposisi prosentase yang berbeda sesuai selera masing-masing.
Kalu Sobat ingin menambahkan kolom lagi, Sobat juga harus merubah komposisi prosentase tersebut sedemikian rupa sehingga lebarnya menjadi 100%.
Sobat pun dapat merubah warna dan panjang garis horisontal dengan merubah prosentasenya atau bahkan jika tidak menginginkannya, Sobat dapat menghapusnya.
#footer-column-container {
clear:both;
}
.footer-column {
padding: 10px;
}
clear:both;
}
.footer-column {
padding: 10px;
}
7. Kemudian Simpan Template
8. Selesai
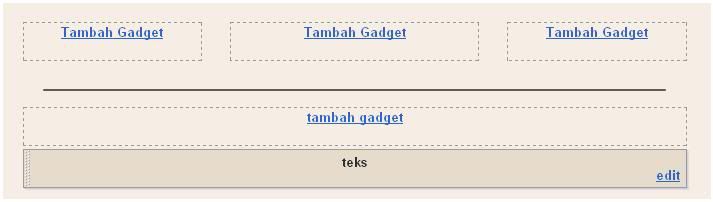
Nah, setelah berhasil, pada menu elemen halaman, Sobat akan mendapati footer dengan multi kolom, seperti di bawah ini.
Sekarang Sobat dapat menambahkan widget berjejer secara horizontal di footer blog Sobat.
Selamat mencoba..!! ;)





Tidak ada komentar:
Posting Komentar